Ich habe dieses seltsame Problem und beschäftige mich jetzt seit mehr als 8 Stunden damit. Je nach Situation muss ich die UILabelsGröße dynamisch berechnen ,
z. B. empfange
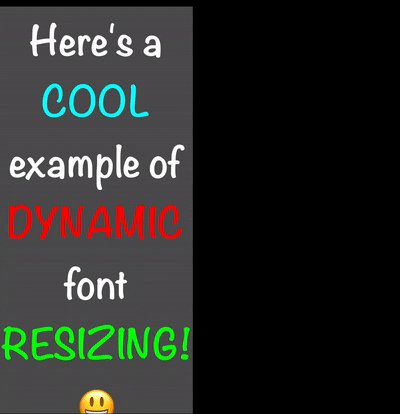
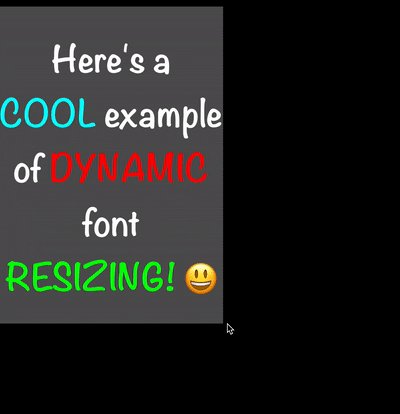
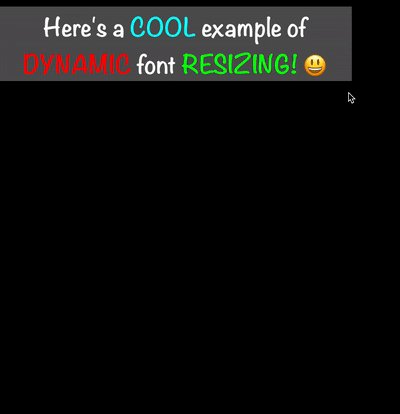
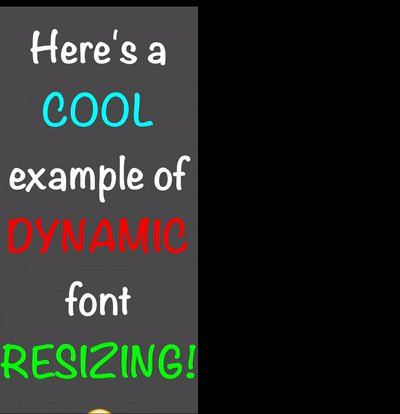
ich UIViewControllerein Ereignis und ändere die UILabelsGröße. von größer zu kleiner. Die Größe meiner UILabelSchrift wird kleiner und ich bekomme die richtige benötigte Größe, aber der Text in meiner UILabelbleibt gleich, die gleiche Schriftgröße usw. Ich brauche die Schrift, um kleiner zu werden, damit der gesamte Text passt UILabel. Die Frage ist also, wie der Text zu meinem Etikett passt autoshrinkingoder so?
In meinem xib, UILabels autoshrinkwird geprüft, auch Anzahl der Zeilen auf 0 gesetzt ist, und auch neue Liniensymbole (\ n) mein String hat, und ich habe ausgewählt linebreak zu wordwrap. Vielleicht war jemand in der gleichen Situation wie ich und könnte mir helfen? Das würde ich sehr schätzen.
Danke im Voraus!
BEARBEITEN: Die UILabel minimale Schriftgröße ist auf 10 eingestellt