Dies mag eine dumme Frage sein, aber wenn ich eine HTML-E-Mail in Rails zusammenstelle, gibt es eine besonders einfache integrierte Möglichkeit, eine Vorschau der Vorlage im Browser anzuzeigen, oder muss ich eine Art benutzerdefinierten Controller schreiben, der sie abruft in wie seine Ansicht?
Wie kann ich eine Vorschau von E-Mails in Rails anzeigen?
Antworten:
Action Mailer verfügt jetzt über eine integrierte Vorschau von E-Mails in Rails 4.1 . Überprüfen Sie dies zum Beispiel:
# located in test/mailers/previews/notifier_mailer_preview.rb
class NotifierPreview < ActionMailer::Preview
# Accessible from http://localhost:3000/rails/mailers/notifier/welcome
def welcome
Notifier.welcome(User.first)
end
endspec/mailers/previews
Daniels Antwort ist ein guter Anfang, aber wenn Ihre E-Mail-Vorlagen dynamische Daten enthalten, funktioniert dies nicht. Angenommen, Ihre E-Mail ist eine Bestellbestätigung und Sie drucken sie aus. @order.total_priceMit der vorherigen Methode ist die @orderVariable Null.
Hier ist ein kleines Rezept, das ich benutze:
Da diese E-Mail-Vorschau-Funktion definitiv nur für den internen Gebrauch bestimmt ist, habe ich zunächst einige generische Routen im Admin-Namespace eingerichtet:
#routes.rb
MySite::Application.routes.draw do
namespace :admin do
match 'mailer(/:action(/:id(.:format)))' => 'mailer#:action'
end
endAls nächstes erstelle ich den Controller. In diesem Controller erstelle ich eine Methode pro E-Mail-Vorlage. Da die meisten E-Mails dynamische Daten enthalten, müssen alle von der Vorlage erwarteten Mitgliedsvariablen ausgefüllt werden.
Dies könnte mit Fixtures gemacht werden, aber ich ziehe es normalerweise vor, nur einige pseudozufällige reale Daten zu erfassen. Denken Sie daran - dies ist KEIN Komponententest - dies ist lediglich eine Entwicklungshilfe. Es muss nicht jedes Mal das gleiche Ergebnis erzielen - tatsächlich ist es wahrscheinlich besser, wenn dies nicht der Fall ist!
#app/controllers/admin/mailer_controller.rb
class Admin::MailerController < Admin::ApplicationController
def preview_welcome()
@user = User.last
render :file => 'mailer/welcome.html.erb', :layout => 'mailer'
end
endBeachten Sie, dass wir beim Rendern der Vorlage verwenden layout=>:mailer. Dadurch wird der Text Ihrer E-Mail in das von Ihnen erstellte HTML-E-Mail-Layout eingebettet, anstatt in Ihr typisches Webanwendungslayout (z application.html.erb. B. ).
Und das war's auch schon. Jetzt kann ich http://example.com/admin/mailer/preview_welcome besuchen, um eine Vorschau der Änderung meiner Begrüßungs-E-Mail-Vorlage anzuzeigen.
get 'mailer...jetzt statt sein match.
37Signals hat auch ein eigenes Mail-Test-Juwel namens mail_view . Es ist ziemlich fantastisch.
Das einfachste Setup, das ich gesehen habe, ist MailCatcher . Die Einrichtung dauerte 2 Minuten und funktioniert sofort für neue Mailer.
Ich benutze email_preview . Versuche es.
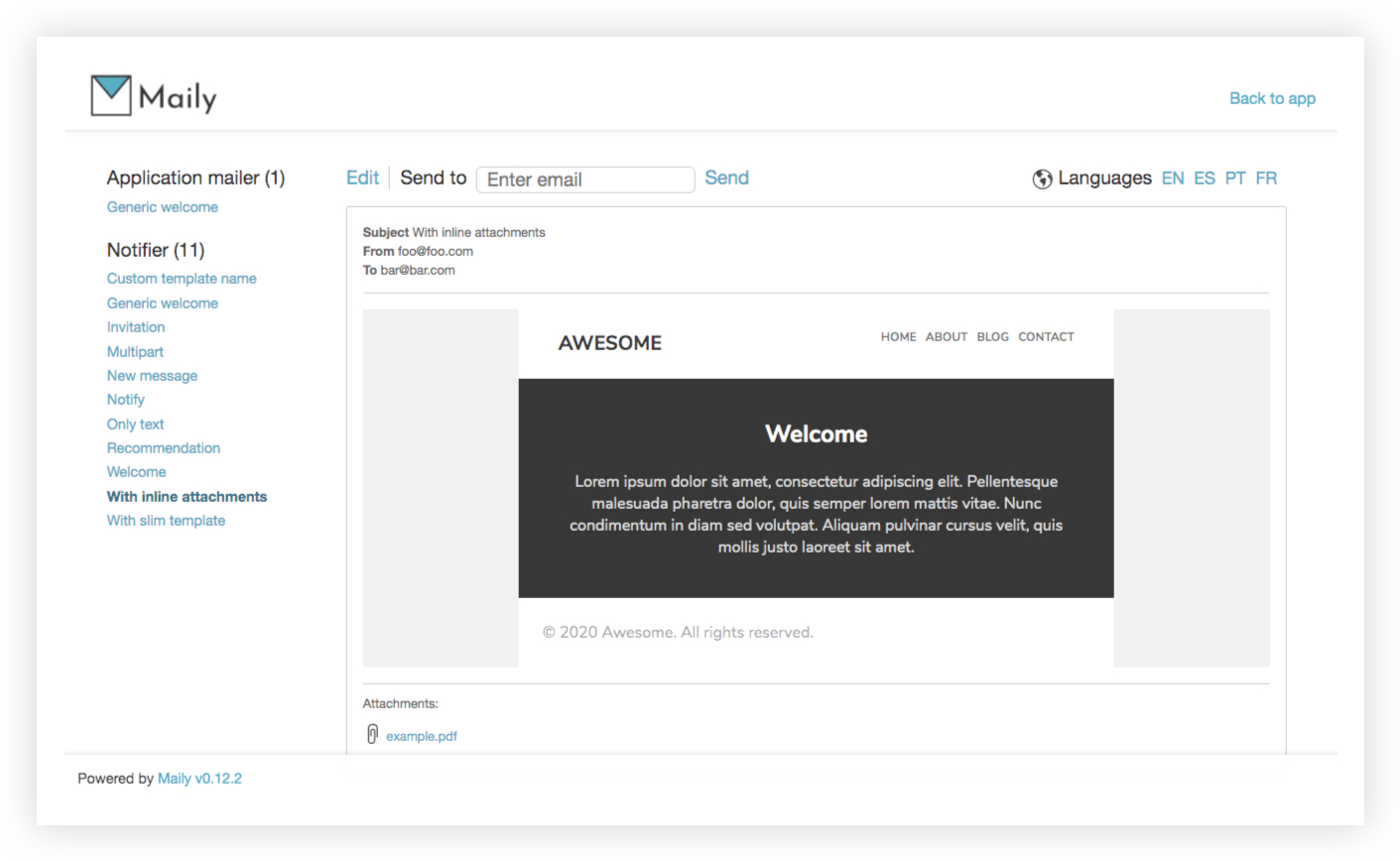
Ich habe kürzlich ein Juwel namens Maily geschrieben , um die Anwendungs-E-Mails in der Vorschau anzuzeigen , zu bearbeiten (Vorlagendatei) und über einen Browser zuzustellen. Es bietet auch eine benutzerfreundliche Möglichkeit, Daten zu verknüpfen, ein flexibles Autorisierungssystem und eine minimalistische Benutzeroberfläche.

Ich habe geplant, in naher Zukunft neue Funktionen hinzuzufügen, wie zum Beispiel:
- Mehrere Hooks pro E-Mail
- Parametrisieren Sie E-Mails über die Benutzeroberfläche (Argumente der Mailer-Methode)
- Spielen Sie mit den Übersetzungstasten (Liste, Hervorhebung, ...)
Ich hoffe es kann dir helfen.
Sie können die E-Mail-Vorschau von Rails verwenden

REP ist eine Rails-Engine zum Anzeigen und Testen des Sendens von E-Mails mit I18n-Unterstützung, einfacher Premailer-Integration und optionaler CMS-Bearbeitung mit komfortabler_mexican_sofa .
railsgeneriert eine E-Mail-Vorschau, wenn Sie verwenden rails g mailer CustomMailer. Sie erhalten eine Datei CustomMailerPreviewim spec/mailers/previewsOrdner.
Hier können Sie Ihre Methode schreiben, die den Mailer aufruft und eine Vorschau generiert.
Zum Beispiel -
class CustomMailerPreview < ActionMailer::Preview
def contact_us_mail_preview
CustomMailer.my_mail(user: User.first)
end
endVorschau aller E-Mails unter http: // localhost: 3000 / Rails / Mailers / Custom_mailer
config.action_mailer.preview_path = "#{Rails.root}/spec/mailers/previews"
Mit der E-Mail-Vorschau von Rails können wir die E-Mail im Entwicklungsmodus schnell im Webbrowser anzeigen.
1) “gem ‘rails_email_preview’, ‘~> 0.2.29’ “Zur Gem-Datei hinzufügen und Bundle installieren.
2) Führen Sie “rails g rails_email_preview:install”dies aus, um den Initialisierer im Konfigurationsordner zu erstellen und Routen hinzuzufügen.
3) Führen Sie “rails g rails_email_preview:update_previews”diesen Ordner mit den Kisten mailer_previews im App-Verzeichnis aus.
Der Generator fügt jeder Ihrer E-Mails einen Stub hinzu, und dann füllen Sie den Stub mit Scheindaten.
Ex:
class UserMailerPreview
def invitation
UserMailer.invitation mock_user(‘Alice’), mock_user(‘Bob’)
end
def welcome
UserMailer.welcome mock_user
end
private
def mock_user(name = ‘Bill Gates’)
fake_id User.new(name: name, email: “user#{rand 100}@test.com”)
end
def fake_id(obj)
obj.define_singleton_method(:id) { 123 + rand(100) }
obj
end
end4) Parameter in der Suchabfrage stehen als Instanzvariable für die Vorschau der Klasse zur Verfügung. Beispiel: Wenn wir eine URL haben, wie
“/emails/user_mailer_preview-welcome?user_id=1” @user_idsie in der Begrüßungsmethode definiert ist, können UserMailerPreviewwir E-Mails an einen bestimmten Benutzer senden.
class UserMailerPreview
def welcome
user = @user_id ? User.find(@user_id) : mock_user
UserMailer.welcome(user)
end
end5) Um auf solche REP-URLs zuzugreifen
rails_email_preview.rep_root_url
rails_email_preview.rep_emails_url
rails_email_preview.rep_email_url(‘user_mailer-welcome’)6) Wir können E-Mails über REP senden. Dabei werden die Einstellungen des Umgebungsmailers verwendet. Kommentieren Sie diese Zeile im Initialisierer aus, um das Senden von E-Mails in der Testumgebung zu deaktivieren.
config.enable_send_email = falseQuelle: RailsCarma Blog: Vorschau von E-Mails in Rails-Anwendungen mit dem Mail_View Gem
Ich bin überrascht, dass niemand letter_opener erwähnt hat . Es ist ein Juwel, das E-Mails als Browserseite rendert und öffnet, wenn eine E-Mail in dev zugestellt wird.
Es gibt keine Möglichkeit, eine Vorschau direkt aus dem Mailer heraus anzuzeigen. Aber wie Sie geschrieben haben, können Sie einen Controller schreiben, der ungefähr so aussieht.
class EmailPreviewsControllers < ActionController::Base
def show
render "#{params[:mailer]}_mailer/#{params[:method]}"
end
endAber ich denke, das ist nicht der beste Weg, um E-Mails zu testen, wenn sie richtig aussehen.
render "#{params[:mailer]}_mailer/#{params[:method]}", :layout => 'mailer'Der Text der E-Mail wird in das HTML-E-Mail-Layout eingebettet, das Sie für Ihre App erstellt haben.
Ich bevorzuge mails_viewer gem. Dieses Juwel ist sehr nützlich, da es die HTML-Vorlage im tmp-Ordner speichert.