Soll ich pt oder px verwenden?
Antworten:
px ≠ Pixel
Alle diese Antworten scheinen falsch zu sein. Im Gegensatz zur Intuition sind dies in CSS px keine Pixel . Zumindest nicht im einfachen physischen Sinne.
Lesen Sie diesen Artikel aus W3C , EM, PX, PT, CM, IN… darüber , wie pxeine "magische" Einheit für CSS erfunden wird. Die Bedeutung von pxvariiert je nach Hardware und Auflösung. (Dieser Artikel ist frisch, zuletzt aktualisiert 2014-10.)
Meine eigene Art darüber nachzudenken: 1 px is the size of a thin line intended by a designer to be barely visible.
Um diesen Artikel zu zitieren :
Die px-Einheit ist die magische Einheit von CSS. Es bezieht sich nicht auf die aktuelle Schriftart und auch nicht auf die absoluten Einheiten. Die px-Einheit ist als klein, aber sichtbar definiert, sodass eine horizontale 1px breite Linie mit scharfen Kanten angezeigt werden kann (kein Anti-Aliasing). Was scharf, klein und sichtbar ist, hängt vom Gerät und seiner Verwendung ab: Halten Sie es nah an Ihre Augen, wie ein Mobiltelefon, auf Armlänge, wie ein Computermonitor oder irgendwo dazwischen, wie ein Buch? Der px wird also nicht als konstante Länge definiert, sondern als etwas, das vom Gerätetyp und seiner typischen Verwendung abhängt.
Stellen Sie sich einen CRT-Computermonitor aus den 90er Jahren vor, um sich ein Bild vom Erscheinungsbild eines px zu machen: Der kleinste Punkt, den er anzeigen kann, misst etwa 0,25 mm (1/100 Zoll) oder etwas mehr. Die px-Einheit erhielt ihren Namen von diesen Bildschirmpixeln.
Heutzutage gibt es Geräte, die im Prinzip kleinere scharfe Punkte anzeigen können (obwohl Sie möglicherweise eine Lupe benötigen, um sie zu sehen). Dokumente aus dem letzten Jahrhundert, die px in CSS verwendeten, sehen jedoch unabhängig vom Gerät immer noch gleich aus. Insbesondere Drucker können scharfe Linien mit viel kleineren Details als 1 Pixel anzeigen, aber selbst bei Druckern sieht eine 1 Pixel-Linie sehr ähnlich aus wie auf einem Computermonitor. Geräte ändern sich, aber der px hat immer das gleiche visuelle Erscheinungsbild.
Dieser Artikel enthält einige Anleitungen zur Verwendung von ptvs pxvs em, um diese Frage zu beantworten.
thin line intended by a designer to be barely visible. WAT? Dies ist eine Demagogie. Pixel in CSS == reales Pixel * Gerätepixelverhältnis. Nicht weniger, nicht mehr. Tatsächlich spielt es keine Rolle in Bezug auf die aktuelle Frage und die Arbeit mit CSS.
Hier haben Sie eine sehr detaillierte Erklärung ihrer Unterschiede
http://kyleschaeffer.com/development/css-font-size-em-vs-px-vs-pt-vs/
Der Kern davon (aus der Quelle)
Pixel sind Einheiten mit fester Größe, die in Bildschirmmedien verwendet werden (dh auf dem Computerbildschirm gelesen werden sollen). Pixel steht für "Bildelement" und wie Sie wissen, ist ein Pixel ein kleines "Quadrat" auf Ihrem Bildschirm. Punkte werden traditionell in Printmedien verwendet (alles, was auf Papier gedruckt werden soll usw.). Ein Punkt entspricht 1/72 Zoll. Punkte ähneln Pixeln insofern, als sie Einheiten mit fester Größe sind und nicht skaliert werden können.
pxsind keine Pixel in CSS, zumindest nicht im einfachen physikalischen Sinne. Lesen Sie diesen Artikel des WC3 und erklären Sie, dass pxes sich um eine "magische" Einheit handelt, die ausschließlich von und für CSS erfunden wurde. Die Bedeutung von pxvariiert je nach Hardware und Bildschirmauflösung.
Schauen Sie sich diesen hervorragenden Artikel bei CSS-Tricks an:
Entnommen aus dem Artikel:
pt
Die letzte Maßeinheit, in der Schriftgrößen angegeben werden können, sind Punktwerte (pt). Punktwerte gelten nur für Druck-CSS! Ein Punkt ist eine Maßeinheit für die reale Typografie von Tinte auf Papier. 72 Punkte = ein Zoll. Ein Zoll = ein realer Zoll wie auf einem Lineal. Kein Zoll auf einem Bildschirm, was je nach Auflösung völlig willkürlich ist.
Genau wie Pixel auf Monitoren für die Schriftgröße absolut genau sind, sind Punktgrößen auf Papier absolut genau. Um die besten browser- und plattformübergreifenden Ergebnisse beim Drucken von Seiten zu erzielen, richten Sie ein Druck-Stylesheet ein und passen Sie alle Schriftarten mit Punktgrößen an.
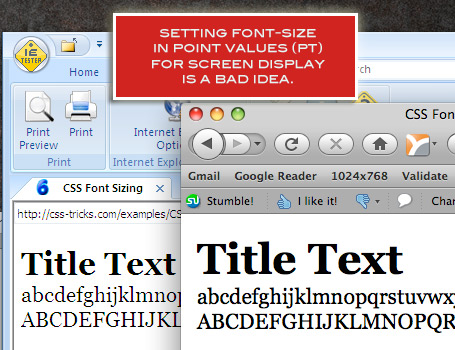
Der Grund, warum wir keine Punktgrößen für die Bildschirmanzeige verwenden (außer es ist absurd), ist, dass die browserübergreifenden Ergebnisse drastisch unterschiedlich sind:

px
Wenn Sie eine fein abgestimmte Steuerung benötigen, ist die Größenänderung von Schriftarten in Pixelwerten (px) eine ausgezeichnete Wahl (es ist mein Favorit). Auf einem Computerbildschirm wird es nicht genauer als ein einzelnes Pixel. Bei der Größenanpassung von Schriftarten in Pixel weisen Sie die Browser buchstäblich an, die Buchstaben genau so hoch wie Pixel zu rendern:
![]()
Windows, Mac, Alias, Anti-Alias, Cross-Browser, spielt keine Rolle, eine auf 14 Pixel eingestellte Schriftart ist 14 Pixel groß. Das heißt aber nicht, dass es noch keine Variation geben wird. In einem kurzen Test unten waren die Ergebnisse etwas konsistenter als bei Schlüsselwörtern, aber nicht identisch:
![]()
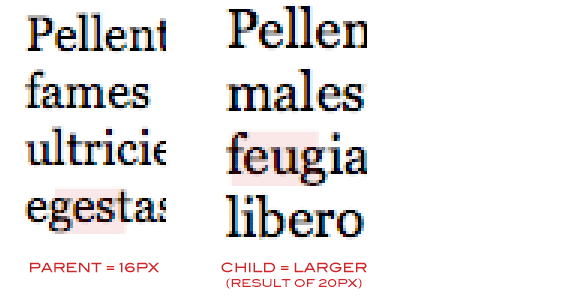
Aufgrund der Art der Pixelwerte kaskadieren sie nicht. Wenn ein übergeordnetes Element eine Pixelgröße von 18 Pixel hat und das untergeordnete Element 16 Pixel groß ist, ist das untergeordnete Element 16 Pixel groß. Die Einstellungen für die Schriftgröße können jedoch in Kombination verwendet werden. Wenn beispielsweise der Elternteil auf 16 Pixel und das Kind auf Größer eingestellt wäre, würde das Kind tatsächlich größer als der Elternteil herauskommen. Ein schneller Test hat mir folgendes gezeigt:

"Größer" hat die 16 Pixel des Elternteils auf 20 Pixel erhöht, was einer Steigerung von 25% entspricht.
Pixel wurden in der Vergangenheit aus Gründen der Zugänglichkeit und Benutzerfreundlichkeit schlecht behandelt. In IE 6 und darunter können die in Pixel festgelegten Schriftgrößen vom Benutzer nicht geändert werden . Das bedeutet, dass wir jungen, gesunden, gesunden Designer 12px eingeben und es gut auf dem Bildschirm lesen können, aber wenn Leute, die etwas länger im Zahn sind, die Größe erhöhen, damit sie es lesen können, können sie es nicht. Dies ist wirklich die Schuld von IE 6, nicht unsere, aber wir bekommen, was wir bekommen, und wir müssen damit umgehen.
Das Festlegen der Schriftgröße in Pixel ist die genaueste (und meiner Meinung nach zufriedenstellendste) Methode. Berücksichtigen Sie jedoch die Anzahl der Besucher, die noch IE 6 auf Ihrer Website verwenden, und deren Barrierefreiheitsanforderungen. Wir stehen kurz davor, uns nicht mehr darum kümmern zu müssen.
pxsind keine Pixel in CSS, zumindest nicht im einfachen physikalischen Sinne. Lesen Sie diesen Artikel des WC3 und erklären Sie, dass pxes sich um eine "magische" Einheit handelt, die ausschließlich von und für CSS erfunden wurde. Die Bedeutung von pxvariiert je nach Hardware und Bildschirmauflösung.
Ein Punkt ist 1/72 Zoll und ein nutzloses Maß für alles, was auf einem Gerät gerendert wird, das den DPI nicht korrekt berechnet. Dies macht es zu einer vernünftigen Wahl für den Druck und zu einer schrecklichen Wahl für die Verwendung auf dem Bildschirm.
Ein px ist ein Pixel, das in den meisten Fällen einem Bildschirmpixel zugeordnet wird.
CSS bietet eine Reihe anderer Einheiten. Welche Sie auswählen sollten, hängt davon ab, welche Größe Sie festlegen.
Ein Pixel eignet sich hervorragend, wenn Sie eine Größe anpassen müssen, die zu einem Bild passt, oder wenn Sie einen dünnen Rand wünschen.
Prozentsätze eignen sich hervorragend für Schriftgrößen, da Sie bei konsequenter Verwendung Schriftgrößen erhalten, die proportional zu den Vorlieben des Benutzers sind.
Ems eignen sich hervorragend, wenn Sie möchten, dass sich die Größe eines Elements basierend auf der Schriftgröße ändert (ein Absatz kann daher breiter werden, wenn die Schriftgröße größer ist).
… und so weiter.
pt ist eine Ableitung (Abkürzung) von "Punkt", die historisch in Druckflächen verwendet wurde, bei denen die Größe üblicherweise in "Punkten" "gemessen" wurde, wobei 1 Punkt eine ungefähre Messung von 1/72 Zoll und damit eine 72 hat Punktschrift wäre 1 Zoll groß.
px ist eine Abkürzung für "Pixel", bei der es sich um einen einfachen "Punkt" auf einem Bildschirm oder einem Nadeldrucker oder einem anderen Drucker oder Gerät handelt, der punktförmig gerendert wird - im Gegensatz zu alten Schreibmaschinen mit fester Größe und festem Striker hinterließ einen Abdruck des Zeichens durch Drücken auf ein Band, wodurch ein Bild mit fester Größe zurückblieb.
Eng verwandt mit Punkt sind die Begriffe "Großbuchstaben" und "Kleinbuchstaben", die historisch mit der Auswahl der festen typografischen Zeichen zu tun hatten, bei denen die "Captital" -Zeichen in einem Kästchen (Groß- / Kleinschreibung) über den nicht-Captitalisierungszeichen platziert wurden, die platziert wurden in einer Box unten und damit im "Kleinbuchstaben".
Es gab verschiedene Kästchen (Groß- / Kleinschreibung) für verschiedene typografische Schriftarten und Größen, aber immer noch "Großbuchstaben" und "Kleinbuchstaben" für jede dieser Schriftarten.
Ein anderer Begriff ist der "Pica", der ein Maß für ein Zeichen in der Schriftart ist. Ein Pica ist also ein Maß von 1/6 Zoll oder 12 Punktmaßeinheiten (12/72).
Auffallend ist, dass die Messung auf Computern mit 4,233 mm oder 0,166 Zoll erfolgt, während der alte Punkt (amerikanisch) 1 / 72,27 Zoll und Französisch 4,512 mm (0,177 Zoll) beträgt. Daher meine Aussage "ungefähr" bezüglich der Messungen.
Ferner hatten Schreibmaschinen, wie sie in Büros verwendet wurden, entweder eine "Elite" - oder eine "Pica" -Größe, wobei die Größe jeweils 10 und 12 Zeichen pro Zoll betrug.
Zusätzlich basierte der "Punkt" vor der Standardisierung auf der "Fuß" -Größe des Metalltypographen, der Größe des Grundfußabdrucks eines Zeichens und variierte etwas in der Größe.
Beachten Sie, dass ein typografischer "Fuß" ursprünglich von einem tatsächlichen Fuß eines verstorbenen Druckers stammte. Ein typografischer Fuß enthält 72 Picas oder 864 Punkte.
In Bezug auf die Verwendung von CSS bevorzuge ich die Verwendung von EM anstelle von px oder pt, wodurch der Vorteil der Skalierung ohne Verlust der relativen Position und Größe erzielt wird.
BEARBEITEN: Der Vollständigkeit halber können Sie sich EM (em) als Maßelement für eine Schrifthöhe vorstellen. 1em für eine 12pt-Schriftart wäre also die Höhe dieser Schriftart und 2em wäre doppelt so hoch. Beachten Sie, dass 2em für eine 12px-Schriftart 24 Pixel beträgt. SO 10px ist normalerweise 0,63 em einer Standardschriftart, da "die meisten" Browser auf 16px = 1em als Standardschriftgröße basieren.
pxin CSS wieptunter iOS unddpAndroid verwenden?