Viele gute Antworten hier, aber ich möchte meine Ansicht hinzufügen (basierend auf der Entwicklung meines Ansatzes).
Debug-Protokolle
Seien wir ehrlich , wir alle lieben ein gutes console.log('Uh oh, if you reached here, you better run.')und manchmal funktioniert das großartig. Wenn Sie sich also zurückhalten, sich zu weit davon zu entfernen, fügen Sie Ihren Protokollen mit Visionmedias Debug zumindest etwas Bling hinzu .
Interaktives Debuggen
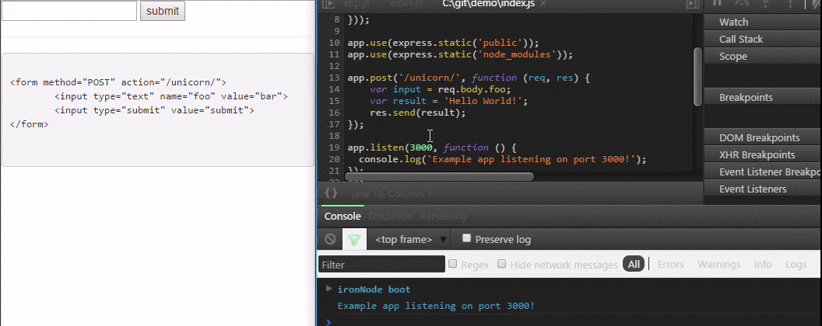
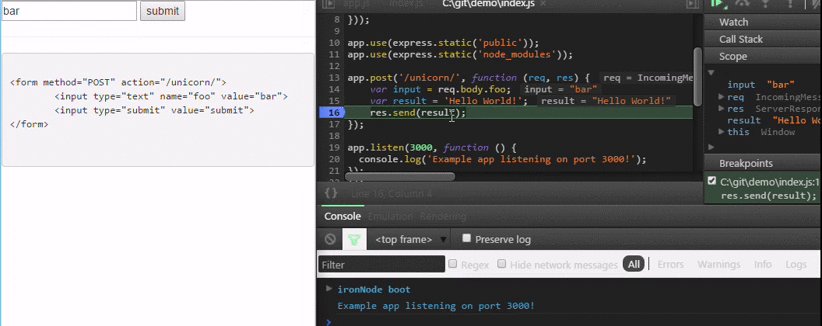
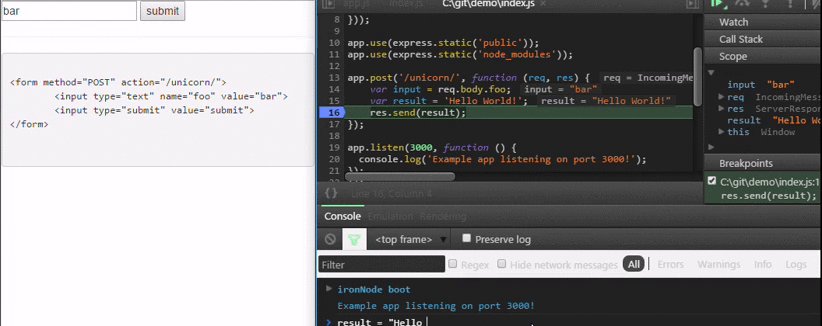
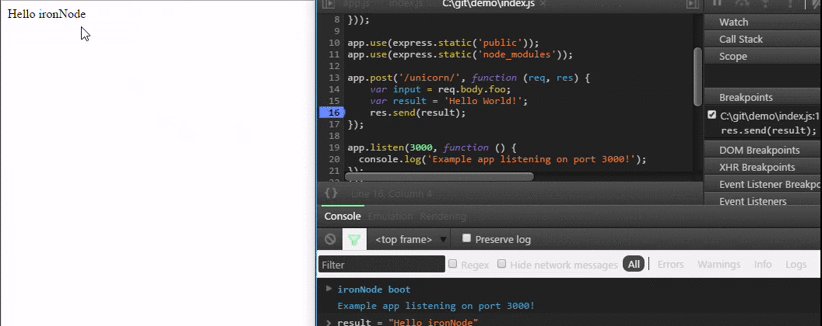
So praktisch die Konsolenprotokollierung auch sein mag, um professionell zu debuggen, müssen Sie die Ärmel hochkrempeln und stecken bleiben. Setzen Sie Haltepunkte, gehen Sie Ihren Code durch, überprüfen Sie Bereiche und Variablen, um festzustellen, was dieses seltsame Verhalten verursacht. Wie andere bereits erwähnt haben, sind Node-Inspector wirklich die Bienenknie. Es bietet alles, was Sie mit dem integrierten Debugger tun können, verwendet jedoch die bekannte Chrome DevTools-Oberfläche. Wenn Sie wie ich Webstorm verwenden , finden Sie hier eine praktische Anleitung zum Debuggen von dort aus.
Stapelspuren
Standardmäßig können wir eine Reihe von Operationen nicht über verschiedene Zyklen der Ereignisschleife (Ticks) verfolgen. Um dies zu umgehen, schauen Sie sich Longjohn an (aber nicht in Produktion!).
Speicherlecks
Mit Node.js können wir einen Serverprozess haben, von dem erwartet wird, dass er längere Zeit aktiv bleibt. Was machst du, wenn du denkst, dass es einige böse Lecks gegeben hat? Verwenden Sie Heapdump und Chrome DevTools, um einige Schnappschüsse zu vergleichen und zu sehen, was sich ändert.
Einige nützliche Artikel finden Sie unter
Wenn Sie sich ein Video ansehen möchten, dann
Egal für welchen Pfad Sie sich entscheiden, stellen Sie sicher, dass Sie verstehen, wie Sie debuggen

Es ist eine schmerzhafte Sache
, auf deine eigenen Probleme zu schauen und zu wissen,
dass du es selbst und niemand anderes geschafft hast
Sophokles, Ajax