Erstens, habe ich Recht, dass das Bild eine Beziehung zwischen Polygon und Punkt zeigt? In diesem Fall möchten Sie sicherstellen, dass die Polygone stärker hervorgehoben werden und optisch mit den Verknüpfungen übereinstimmen. Ich würde vorschlagen, eine Gruppenfarbe (z. B. Blau), eine hellblaue Polygonfüllung, einen dunkelblauen Rand (hilft dem Auge, den Rand des Polygons aufzulösen) und ein mittleres Blau für den Link (ordnet den Link dem Polygon zu) zu.
Ich würde keine Farbe verwenden, um die Flussvolumina in den Links auszudrücken, wie Sie es oben getan haben. Wahrscheinlich wird es zu voll mit vielen Links sein. Breite und Transparenz sind die Variablen, mit denen man spielen muss.
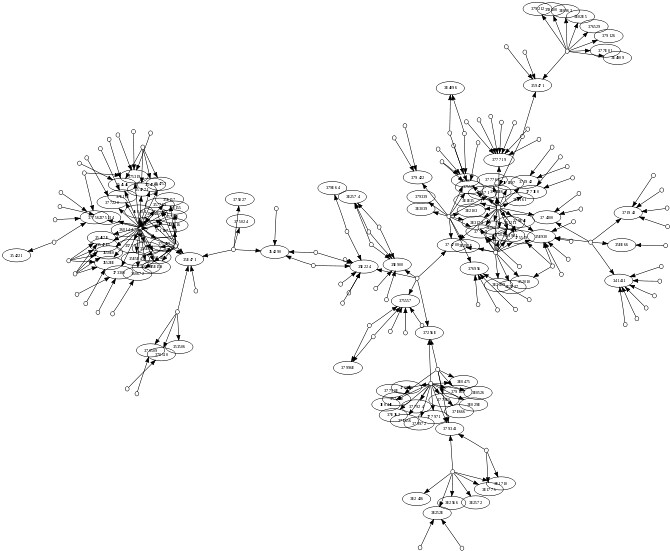
Zweitens liegt das Problem im Datenvolumen. Es ist nicht möglich, ein einfaches Diagramm des vorgeschlagenen Netzwerks von 1000+ zu erstellen, da die Visualisierung sehr überladen wäre. Bisher scheinen die beiden Hauptvorschläge darin zu bestehen, Kanten zusammenzufassen (Baumvisualisierung) oder ein Diagramm zu erstellen, in dem durch das Trennen der Positionen vom realen Raum tatsächlich mehr Platz für die Visualisierung der Verbindungen geschaffen wird (auf die gleiche Weise, indem echte Positionen der berühmten Röhre verloren gehen) Die Karte von London schafft mehr "Platz" im Zentrum von London, um die Verbindungen zwischen U-Bahn-Stationen zu visualisieren, die sehr nahe beieinander liegen. Beide haben einen Wert, aber die Grafik hat den offensichtlichen Nachteil, dass Sie, während Sie das Netzwerk visualisiert haben, die realen räumlichen Positionen verloren haben.
Eine Alternative besteht darin, mit der Datenüberlastung umzugehen, indem die Daten in Gruppen aufgeteilt werden. Wenn keine logischen Gruppen vorhanden sind, können Richtungssegmente (N, NE, E usw.) verwendet werden. Ich würde eine Visualisierung erstellen, in der alle Beziehungen ausgegraut sind. Bei einem Maus-Rollover werden die relevanten Polygone und Links in Fettdruck angezeigt. Eine Unteroption wäre das Bewegen des Mauszeigers per Umschaltklick oder über Optionsschaltflächen, bei denen mehrere Abschnitte gleichzeitig ausgewählt werden könnten.
Sie können auch eine Animation erstellen, bei der die Verknüpfungen als 3D-Loops angezeigt werden und die Segmente einzeln nicht grau dargestellt werden, wobei sich der Kamerapunkt ändert, um die 3D-Funktionen optimal zu nutzen (siehe http://senseable.mit.edu/obama/the_world). HTML, das zeigt, was ich mit Schleifen und Kameraansichtsänderungen meine). Nachdem die Animation angezeigt wurde, können Benutzer die Karte mit Optionsfeldern, die die Segmente oder Datengruppen steuern, frei durchsuchen.
Dies ist nicht so komplex mit Google Earth - Client oder API und kml zu erreichen, habe ich über die Herstellung Schleifen hier gebloggt http://googleearthdesign.blogspot.com/2009/09/loop-links-in-google-earth.html und Touren hier http://googleearthdesign.blogspot.com/2009/08/creating-tours-howto-2-turning-elements.html . Es ist ziemlich einfach, kml zu ermitteln http://code.google.com/apis/kml/documentation/ .
Obwohl ich mir immer Sorgen mache, dass 'auffällige' Visualisierungen clever, aber ineffektiv sind, vermute ich, dass diese effektiv funktionieren wird und der Bonus ist, dass die 3D-Animation die meisten Kunden beeindrucken wird.