Ich sah ein cooles GIF der Zwillingsdrachenkurve aus einem Quadrat und fragte mich, was wohl passieren würde, wenn wir von einem anderen Basisbild ausgehen würden. Also habe ich ein Programm dafür geschrieben.

Es ist so cool, dass ich dachte, es würde Spaß machen, es als Herausforderung zu tun.
Aufgabe
Sie nehmen ein quadratisches Bild mit einer Kantenlänge auf, die eine Potenz von 2 (größer als 4) ist.
Um dieses Bild zu erstellen, sollten Sie zunächst Ihr Bild in 4 vertikale Bänder gleicher Größe unterteilen und benachbarte Bänder um ein Achtel der Bildgröße in entgegengesetzte Richtungen verschieben (verschobene Bänder sollten sich auf die andere Seite legen). Sie sollten diesen Vorgang dann jedes Mal wiederholen, wenn Sie das Bild in doppelt so viele Bereiche aufteilen und um die Hälfte gegenüber dem vorherigen Mal verschieben. Bei jeder Iteration sollten Sie zwischen vertikalen und horizontalen Verschiebungen wechseln. Sie sollten iterieren, bis Sie durch die Verschiebung um einen Bruchteil der Pixel verschoben werden müssen (dies ist immer 1/2), an welcher Stelle Sie fertig sind.
Beim Verschieben von vertikal ungeraden Bändern von links (mit Nullindex) sollte nach unten verschoben werden, während gerade nach oben verschoben werden. Beim horizontalen Verschieben sollten ungerade Bänder von oben nach links verschoben werden, während gerade Bänder nach rechts verschoben werden sollten.
Sie müssen nur das Endergebnis der Transformation ausgeben / anzeigen, nicht alle Zwischenschritte wie im GIF.
Dies ist Codegolf, daher besteht das Ziel darin, die Länge Ihres Quellcodes, gemessen in Bytes, zu minimieren.
Beispiel durchgearbeitet
Ich werde das Cat-GIF, das oben auf der Seite angezeigt wird, Frame für Frame durcharbeiten.
Hier ist das Startbild:

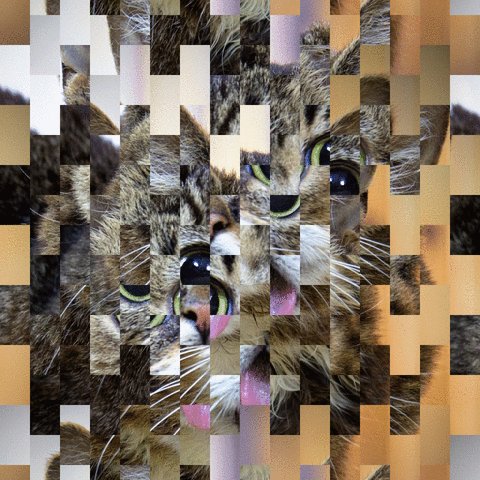
Dieses Bild ist 512 mal 512 Pixel groß. Wir werden es in 4 Bänder aufteilen, um jedes Band zu starten und um 1/8 der Bildgröße (64 Pixel) vertikal zu verschieben.

Wir teilen es jetzt in doppelt so viele Bänder (8 Bänder) und verschieben es halb so weit wie beim letzten Mal (32 Pixel). Dieses Mal verschieben wir uns horizontal.

Wir werden dieses Mal wieder vertikal verschieben, indem wir uns in 16 Bänder aufteilen und jedes Band um 16 Pixel verschieben.

32 Bänder, 8 Pixel, horizontale Verschiebung

64 Bänder, 4 Pixel, vertikale Verschiebung.

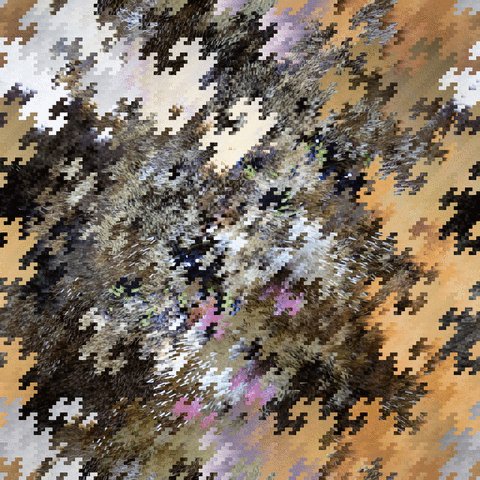
128 Bänder, 2 Pixel, horizontale Verschiebung.

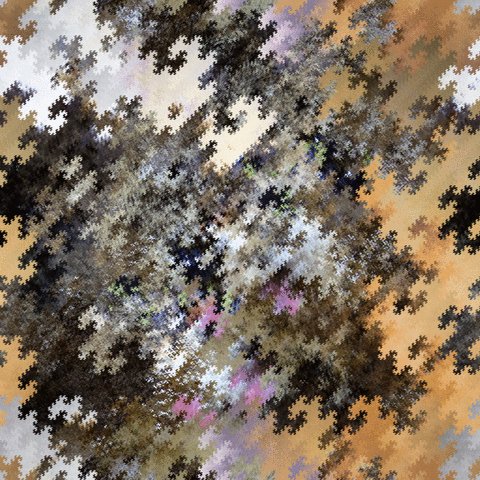
256 Bänder, 1 Pixel, vertikale Verschiebung.

Da wir bei der nächsten Verschiebung jedes Band um ein halbes Pixel verschieben müssten, halten wir an dieser Stelle an und geben das Ergebnis aus.
Testfälle
Ich habe ein funktionierendes Skript, mit dem diese Bilder erstellt werden können, also dachte ich, ich würde euch die Bilder für die Testfälle auswählen lassen. Wenn Sie also ein quadratisches Bild mit einer Breite von 2 haben, möchten Sie sehen, dass es sich dragonisiert. Sie können es mir gerne zusenden und ich werde es zu einem Testfall machen.


Sie sollten auch ein einfaches weißes oder festes schwarzes Bild testen, um festzustellen, ob Pixel verschwinden oder nicht.
**Start** by shifting one 8th of the size of the imagedann repeat ... each time splitting the image into twice as many divisions and shifting half as far as the previous timealso das erste mal 1/8, das zweite 1/16 sein. die dritte 1/32 bis die Anzahl der Pixel gebrochen ist. Ich verstehe nicht, was daran unklar ist.




